드디어 말로만 떠나니던 IE 8 의 베타판이 출시되었습니다.
내용을 보자마자 바로 깔고 테스트를 해보았습니다.
IE 7 과 크게 다르지 않게 렌더링 될거라는 생각을 했으나 몇가지 차이가 있더군요.

렌더링 방식에서는 IE 7 보다는 좀더 최신 웹표준방식을 따르고 있다라고 할 수 있을 것 같습니다. (그들의 말로는. 아직 체크못함)
하지만, 기존 웹표준 브라우저들에서 문제가 없었던 form 영역과 iframe 영역의 해석방식이 차이를 보이고 있더군요.
잡코리아를 제일 먼저 띄워보니 iframe과 form을 사용한 부분들에서 문제가 발생하더군요.
이것에 관해 글을 좀 써볼까 했으니 좋은 글이 있어 링크를 겁니다.
평소 이런저런 IE 8 에 대한 정보를 얻으러 가던 정말 멋진 일모리님의 블로그입니다.
꼭 한번 방문하시고, 다른 글들도 다 보시길… ^^
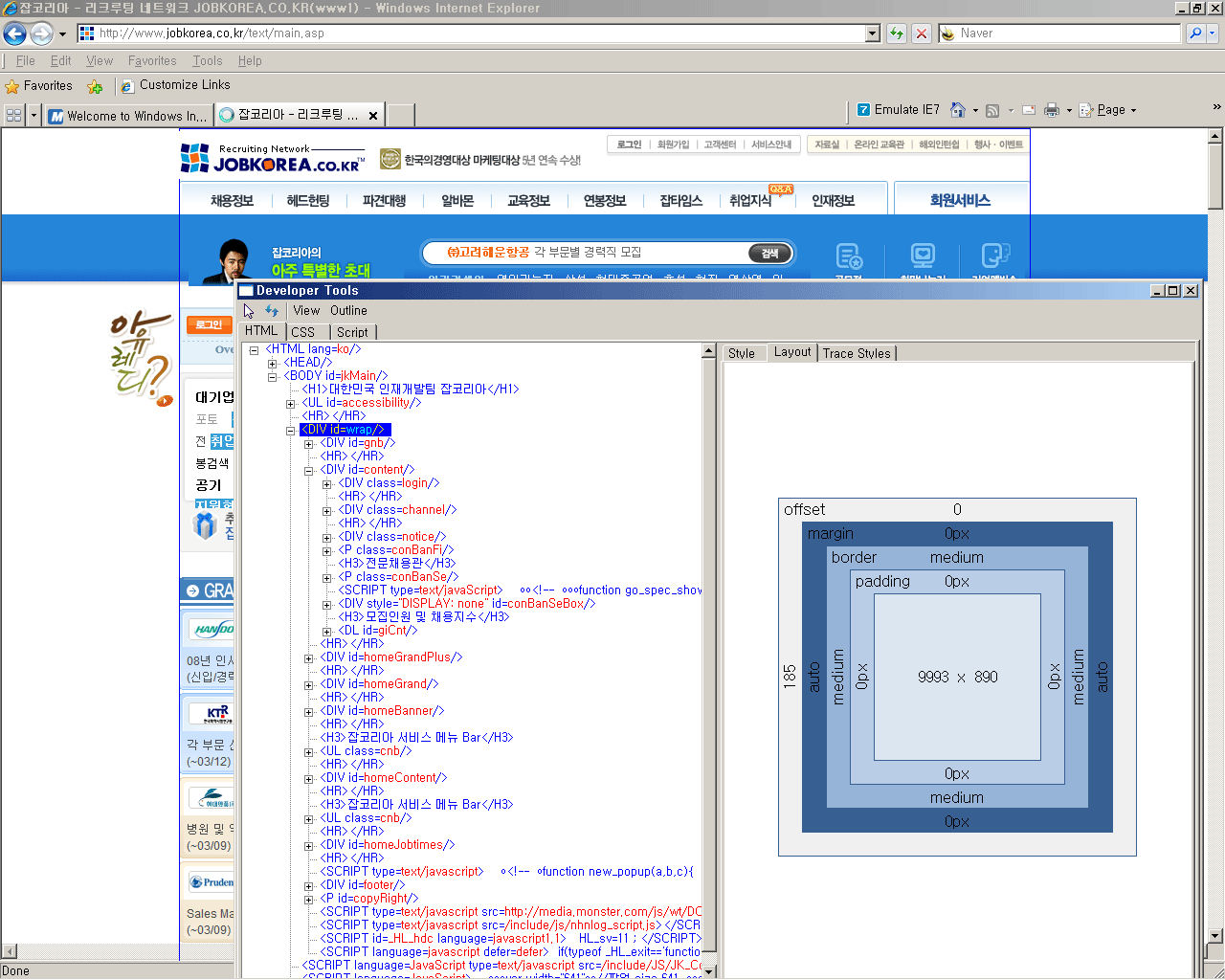
한가지 덧붙이자면, IE 8 자체에 Developer Tool 이 있더군요.
firefox 의 플러그인인 Developer Tool 에 비하면 좀 촌스럽게 느껴질지 모르겠습니다.
하지만, firefox Developer Tool 이 지원하는 내용보다 좋은 점이 있었습니다.
바로 제작자가 작성한 CSS 스타일을 그대로 보여준다는 점이었습니다.
firefox 는 작성하지 않더라도 여러 방식으로 스타일이 ‘없음’을 나타내려고 하는데, IE 8 의 경우는 아니었습니다.
제 생각에는 그건 firefox 보다는 좋았습니다.

시간나면 관련해서 더 훑어볼 생각!! ^^