지난주 목요일(10월 7일) 오후 1시부터 6시 30분까지 등촌동 한국정보화진흥원에서 한국 웹 접근성 그룹(KWAG)의 13번째 워크샵이 열렸습니다. 항상 토요일에 진행하던 콱의 워크샵이 평일에 열리게 되어 다들 의아해하셨을거라 생각합니다. 그 이유는 발표자분들을 확인해보시면 쉽게 이해가 되실 겁니다.
W3C WAI(웹 접근성 위원회) 의장이며, 웹 접근성에서 가장 중요한 인물인 Judy Brewer와 미국 접근성 위원회 재활법 508조 담당자인 Timothy Creagan이 이번에 방한을 합니다. 쉽게 만나기 어려운 웹 접근성 분야 전문가들을 만나 다양한 주제에 대해 들어볼 수 있는 자리를 한국 웹 접근성 그룹(KWAG)에서 마련하게 되었습니다.
이번 콱 워크샵은 10월 6일 소공동 롯데호텔에서 열린 웹 접근성 국제 세미나 참석차 방한한 Judy Brewer와 Timothy Creagan과 국내 웹 접근성 관련 개발자들과의 만남을 통해 다양한 의견을 교류하고자 마련된 자리였습니다. 어렵게 자리를 마련하고자하는 두 분의 일정을 고려하여 평일에 워크샵이 이루어지게 된 것입니다.
평일이라 얼마나 많은 인원이 참석할 수 있을지 걱정이 많았습니다. 하지만, 80명의 참석자 신청이 모두 완료되면서 그런 걱정은 기우에 불과했습니다. 더욱 놀라운 것은 당일 신청자 중 3명만이 불참하고, 모두 참석을 한 것입니다. 신청하고 참석하지 않는게 다반사인 워크샵/세미나를 생각하면 엄청난 참석률이 아닐 수 없었습니다.
사전 미팅
10월 7일 당일 오전에 영광스럽게도 Judy Brewer와 Timothy Creagan을 사전에 만나뵐 수 있는 기회가 있었습니다.
NIA의 현준호 부팀장님과 엑스비젼테크놀로지(Sense Reader 제조사)의 김정호 이사님, 디지털 타임스 강동식 기자님과 함께 대화를 나누는 자리라고 미리 전해들었습니다.
도착해서 우선 워크샵 장소인 5층 강당으로 가서 기자재, 자리배치, 마이크, 랜선 등을 확인하니 10시 정도가 되었습니다. 곧 1층에 두 분이 도착하셨다는 연락이 왔습니다.

Judy Brewer가 먼저 눈에 띄었습니다. 휠체어에 있는 짐들을 내리고 계셨습니다. 6일 세미나때는 멀리 있어서 제대로 못봤는데, 뒤에 서있는 것만으로도 포스가…
바로 1층에 전시된 보조기기 쪽으로 함께 이동하였습니다.
 [Judy Brewer, Timothy Creagan]
[Judy Brewer, Timothy Creagan]
 [Judy Brewer, Timothy Creagan, 현준호 - 보조기기 설명중]
[Judy Brewer, Timothy Creagan, 현준호 - 보조기기 설명중]
 [Judy Brewer - 아이폰으로 보조기기 촬영 중]
[Judy Brewer - 아이폰으로 보조기기 촬영 중]
 [Timothy Creagan, 현준호 - 보조기기 설명중]
[Timothy Creagan, 현준호 - 보조기기 설명중]
두 분 모두 국내 보조기기들에 대해 상당히 관심을 보이면서 계속 질문을 하셨습니다. 보조기기에 대해 누구보다 잘 아실 것 같은데도 직접 시연도 해보시고, 현 부팀장님께 계속 질문하면서 정보를 얻고, 또 정보를 주는 모습이 인상적이었습니다. 더 인상적이었던 것은 혹시나 주위에 있는 사람이 못알아들을까봐 천천히 그리고 또박또박 말씀하시는 배려였습니다. 아마 발표할 때 들었던 분들은 느끼셨을 겁니다.
보조기기 시연이 끝나고, 1층에 위치한 ‘장애인 IT 생활체험관‘을 둘러본 후 본격적으로 간담회 같은게 시작되었습니다.
 [Judy Brewer, 성민장군 - 소개받는 중]
[Judy Brewer, 성민장군 - 소개받는 중]
우선 현 부팀장님이 Judy Brewer와 Timothy Creagan에게 저를 소개를 시켜주셨습니다.
Judy Brewer는 국내 웹 접근성 분야에서 활동하는 활동가들과 개발자들에 대한 얘기와 국내 웹 환경 등에 대해 궁금해했습니다. 그외에도 다양한 얘기들이 오고 갔습니다. 한국은 웹 접근성에 대해 개발적인 입장으로 접근하는 경우들이 많은 편이며, 아직은 보편적인 가치로서 접근하거나 마음으로 접근하지 못하는 점이 아쉽고 풀어야할 과제라는 점, 그리고 기획자나 디자이너보다 개발자들이 주로 웹 접근성 분야를 주도한다는 점, 중심적인 조직이 미비하다는 점 등에 대해 얘기를 나눴습니다. 전날 질문을 준비한 것들이 생각이 하나도 안나는데다가 오히려 자꾸 질문을 하시는 바람에 식은땀이 주룩주룩~
개인적으로 국내 웹 접근성 분야의 조직화라는 부분이 어느 정도 필요하지 않겠나라는 생각을 하게 되었습니다. 콱이라는 것이 분명 큰 역할을 해왔고, 자발적으로 일을 진행하고 있으나, 좀더 중심적인 역할과 활동을 하기 위해서는 회원들의 참여를 독려할 수 있는 조직이나 조직문화도 필요할 듯 하다는 생각입니다.
사전미팅은 몇일전까지 영어로 말해야한다는 심리적 압박감에 잠도 제대로 못자고 긴장했었지만, 큰 문제없이 진행되었고, 영어질문이 귀에 들어오는 것에 스스로 놀라기도 했습니다. ^^
이어서 디지털 타임스의 강동식 기자님이 오시고, 본격적인 인터뷰가 진행되었습니다. 이때부터는 그냥 듣는 입장이 되었고, Judy Brewer와 Timothy Creagan에게 각각 다양한 질문들이 오고 갔습니다. 자세한 내용은 디지털 타임스에 해당 기사가 있으니 참고하시기 바랍니다.
기사에는 빠져있지만 Timothy Creagan이 미국 재활법 508조에 대한 얘기들을 많이 하셨고, 미국 공무원들도 참 절차가 많고 복잡하구나라는 생각이 들었습니다. 대표적인 사례로 인터뷰 중 나온 미국 재활법 508조 개정안이 발효되는 시점에 대한 답변은 아래와 같습니다.
(답변 중간에 Timothy Creagan이 통역을 신경안쓰고, 너무 많이 말해서 Judy Brewer가 멈추게 하는 해프닝도 있었습니다. ^^)
예산관리국에서 3개월~6개월 정도 소요되며 이는 정확히 말하기는 어렵고, 규제평가 관련해서 비용효율분석만해도 1년이 걸리고, 끝나면 마련된 초안과 간단한 개요를 가지고 접근성 위원회에서 허가를 받아야하고, 위원회에서 허가가 나면 다시 예산관리국에 제출하고, 6개월 정도 다시 검토를 하고 나서, 다시 대중 의견수렴하는 기간이 90일 정도 걸리고, 의견수렴된 것들을 바탕으로 개정해야하는데, 다른 내용이 더 추가가 되면, 다시 예산관리국에서 6개월 정도 소요되고, 그리고 나서 다시 발표를 하게 된다. (주:결국 언제인지 알지 못한다.)
워크샵 시작 전
식사가 끝난 후 이제 워크샵 장소인 5층으로 이동해서 행사 준비를 시작했습니다. 1시간 전임에도 불구하고 벌써부터 한두분 먼저 도착하셨더군요.
 [접수 운영 중인 전승엽님, 김군우님, 그리고 오늘의 사회자 홍윤표님]
[접수 운영 중인 전승엽님, 김군우님, 그리고 오늘의 사회자 홍윤표님]
곧이어 운영진들이 도착했고, 본격적으로 접수가 시작되었습니다. 무조건 1시에 시작한다고 해서인지 참가자들이 서두르는 모습이었고, 다음에도 뭔가 이런 시간제한같은 것을 강조해야겠다는 생각이 들기도 했습니다.
그리고, 깜짝 선물이 있었습니다. 저도 엄청 놀랐는데요.
 [나인환님이 준비해오신 콱 로고가 새겨진 뺏지]
[나인환님이 준비해오신 콱 로고가 새겨진 뺏지]
웹 접근성 분야에서 희귀하게(?) 기획자로서 강의도 하시고, 글도 쓰시는 오픈컴의 나인환님께서 콱 로고가 새겨진 뺏지를 제작해오신 겁니다. 자세히 상황을 들어보니 지난번 콱 워크샵때 받은 발표료로 제작을 하셨다고 합니다. 안그래도 참가자분들께 드릴 것이 없어서 죄송하고 그랬는데, 덕분에 도움이 많이 됐습니다.
 [콱 워크샵 참석자들]
[콱 워크샵 참석자들]
이제 1시가 다 되었습니다. 참석자분들도 대부분 자리를 잡으셨고, 바로 행사가 시작되었습니다.
Global Web Accessibility와 함께하는 콱
콱 사이트의 행사 페이지에도 나와있듯 이번 워크샵은 ‘Global Web Accessibility와 함께하는 콱‘이라는 이름으로 해외의 웹 접근성 전문가분들을 연사로 모시는 자리였습니다.
W3C WAI의 의장인 Judy Brewer와 미국 접근성 위원회 재활법 508조 담당자인 Timothy Creagan가 바로 그 분들입니다.
또한, WCAG 2.0의 기법관련 문서인 Techniques for WCAG 2.0을 몇달동안 번역작업 하신 윤좌진님, 연홍석님, 김태곤님을 통해 웹 접근성 최신 지침을 구현하는 다양한 기법들에 대해 들어보는 자리이기도 했습니다.
 [사회자 홍윤표님과 통역을 담당해주신 김은영님]
[사회자 홍윤표님과 통역을 담당해주신 김은영님]
이번 워크샵의 사회는 오페라 소프트웨어의 홍윤표님이 맡아주셨습니다. CDK의 운영자이며, 다양한 행사에서 사회를 멋드러지게 보시는 분으로 정말 어렵게 섭외가 되었습니다.
워크샵 시작은 우선 아주 의미있는 순서부터 시작됐습니다.
바로 해외 연사분들에게 한국 웹 접근성 그룹에서 준비한 ‘감사패’를 드리는 시간입니다. 해외 연사분들의 한국 방문을 기념해서 선물을 준비하고, 또 웹 접근성에 대한 두 분의 열정과 한국 웹 접근성 그룹 워크샵에 참석을 결정해주신 것에 대한 감사의 뜻으로 감사패를 제작한 것입니다.
 [콱에서 준비한 감사패]
[콱에서 준비한 감사패]
감사패는 가능하면 한국의 느낌을 살리면서도 감사의 뜻을 전할 수 있게 하기 위해 특별히 신경(태극기)을 썼습니다. 시안은 시간도 없고, 또 제가 명색이 웹 디자이너이고 해서 오랜만에 직접 만들어봤습니다. 작성한 영문 감사글에 도움을 주신 분은 현준호 부팀장님과 신승식 차장님이십니다.
워크샵이 끝나고 돌아가시면서 두 분 모두 감사패와 선물에 너무너무 즐거워 하셨다고 합니다. 우리들의 마음이 전달된 듯 하죠?
Judy Brewer (W3C WAI 의장)
먼저 Judy Brewer의 발표가 1시간 동안 진행되었습니다.
전날인 6일 웹 접근성 국제 세미나와 동일한 ‘Web Accessibility: Progress, Resources, and Future Challenges’라는 주제로 발표가 진행되었습니다.
 [발표중인 Judy Brewer]
[발표중인 Judy Brewer]
하지만, 전날과는 다르게 시간이 부족하다보니 참석자들의 성향을 확인하고, 그에 맞게 주제를 풀어냈습니다.
발표내용은 웹 접근성에 대한 소개, W3C WAI 소개, 접근성 있는 웹 사이트를 만들기 위한 W3C WAI의 여러 지침들을 설명, 질문 답변하는 것으로 발표내용이 구성되었습니다. 순차통역이라 발표시간을 단축하고, 질문답변 시간을 늘리는 배려를 해주셨습니다. 발표내용을 한번 요약해봤습니다.
웹 접근성은 다양한 장애를 가진 사람들에게 영향을 미칩니다. 웹 접근성 지침을 준수하면 대부분의 장애에 관한 문제는 해결할 수 있습니다. 다른 개발자들과 일을 한다면 웹 접근성은 특정 장애만 대상이 아니라 전반적인 장애를 가진 사람들이 대상임을 늘 환기시켜주어야 합니다.
[ W3C WAI 웹 사이트]
- W3C WAI는 다양한 활동을 하고 있습니다.
- 웹 접근성 지원을 위한 기술적 기반 마련을 위한 활동을 하고 있습니다. 웹 사이트를 개발하면서 CSS를 사용하면 웹 사이트 접근성을 향상시킬 수 있습니다. HTML5의 경우 웹 접근성 관련해서 아직은 수정할 것이 많습니다. 그렇다보니 W3C에서 표준을 아직 완성못하고 있습니다. 기술 기반 작업할 때 많이 사람들과 함게 일을 하고 있습니다. 늘 의견을 환영하고 있으니 협조부탁드립니다.
- 웹 사이트의 접근성을 평가하는 일도 하고 있습니다. 현재 100여 가지가 넘는 평가툴이 있습니다. 관심이 있다면 WAI 웹 사이트에서 찾아보시기 바랍니다.
- 이 외에도 교육이나 교육활동 자료, 연구촉진활동, 표준 조율하는 활동도 하고 있습니다.
- 웹 사이트가 접근성이 보장되길 원한다면, 다음의 3가지 지침이 모두 지켜져야만 합니다.
- Authoring Tool Accessibility Guidelines (ATAG) : 개발자가 사용하는 저작툴에 대한 접근성 지침
- Web Content Accessibility Guidelines (WCAG) : 실제 개발하는 콘텐츠에 접근성을 보장하는 지침
- User Agent Accessibility Guidelines (UAAG) : 방문자들이 사용하는 유저에이전트에 대한 접근성 지침
- 웹 콘텐츠 접근성 지침 2.0 (WCAG 2.0)
지금부터라도 사용하십시오. 일단 사용하게 되면 웹 사이트의 접근성이 향상됩니다. 앞선 버젼인 1.0보다 접근성 지원이 향상되었습니다. 훨씬 더 다양한 기술에 지원되고 있습니다. HTML, CSS, SVG 등 모든 분야에 적용될 수 있습니다. 또한, 50여 가지의 W3C 표준에 모두 적용됩니다. 표준이 아닌 Flash, Siverlight 등에도 적용이 될 수 있습니다. 이 지침은 개발자에게도 유연하고 탄력적입니다. 그리고, 훨씬더 쉽고 정확하게 테스트가 가능합니다. 지속적으로 지원하는 라이브러리를 확장하고 있습니다. 샘플코드 등을 확장하려고 노력하고 있습니다.
- 저작 툴 접근성 지침 (ATAG)
저작 툴을 선택할 때는 ATAG을 지원하는지 꼭 확인해봐야합니다. 앞으로 저작 툴 제품을 살 때 소프트웨어 업체 직원한테 물어보거가 직접 판매회사에 물어보십시오. 그래야 점점더 해당 업체가 ATAG을 준수하도록 만들 수 있습니다.
- 접근성 있는 ARIA
WAI ARIA를 사용하면 접근성 있는 웹 사이트를 사용할 때 도움을 받게 됩니다. 보조기술을 사용하는 사용자는 마음대로 웹 사이트의 콘텐츠가 변하게 되면 사용하기 어렵습니다. WAI ARIA는 동적인 웹 사이트를 좀더 접근성이 향상되게 만들 수 있습니다.
- W3C WAI 웹 사이트에서 활용할 수 있는 교육자료
W3C WAI의 웹 사이트 주소는 <//www.w3.org/WAI/> 입니다. 이곳에는 자료가 많이 올라와있습니다. 웹사이트에 들어가면 웹 접근성 소개, 관리방법, 지침, 평가방법 등이 소개돼 있습니다. 현재 웹 접근성과 관련해서 9개의 그룹이 활동하고 있습니다. 만약 보시고 관심이 있으면 함께 참여해주십시오.
현재 한국어 번역자료가 적습니다. 번역이 되면 많은 사람들이 정보에 접근할 수 있게 됩니다. 이로서 접근성이 향상된 웹사이트를 구축하게 되는 것이니 좋은 현상입니다.
웹 사이트에는 일단 웹 접근성을 소개하는 자료가 있습니다. 웹 접근성에 대해 잘 모르는 사람들이 있다면 그때 활용하기 좋습니다.
장애인들이 어떻게 웹사이트를 사용하는지에 대한 내용은 현재 개정 작업중이니 한달 후에 방문해주십시오.
접근성이 없는 웹사이트에 연락하기라는게 있습니다. 만약 접근성이 없는 웹 사이트를 발견하게 되면 운영자에게 직접 연락할 수 있습니다. 아니면 여러분이 만든 웹 사이트가 있다면 다른 사람이 여러분한테 말할수도 있습니다. 이 자료를 활용해서 문제를 파악하고 해결해나가는 유용한 자료입니다.
WCAG 2.0을 어떻게 준수할 수 있을까 하는 자료도 있습니다. 예를 들어, 개발을 하면서 HTML, CSS, SVG 등을 사용하면서 AA 수준으로 맞추고 싶다면 정확히 어떤 지침을 지켜야하는지도 알려주고 있습니다. 지속적으로 추가적인 테크닉을 보완하고 있고, 몇 주후에 Flash에 대해 업데이트가 될 것이고, Siverlight는 6개월 후에 업데이트가 되니 지켜봐주십시오.
모바일 접근성 향상시킬 자료들도 있습니다.
워크샵에 못 오신 분들도 계셔서 실제 말씀하신 내용을 가능하면 그대로 나열하려고 노력했습니다. 웹 접근성에 대해서 좀 더 자세히 설명을 했고, 특히 WAI 웹 사이트의 활용방법과 가지고 있는 콘텐츠에 대해 알려주어 지금보다 더 자주 들어가게 될 것 같습니다.
발표후 바로 질문답변을 했는데, 사전에 미리 받은 질문들에 대해 성실히 답변해주셨습니다.
Timothy Creagan (미국 접근성 위원회 재활법 508조 담당자)
약간 딱딱한 인상(공무원다운 느낌)과 큰 키를 소유한 Timothy Creagan의 발표가 이어졌습니다. Timothy Creagan은 청각장애인입니다. 그래서 시작할때 마이크 잘들리냐고 참가자들에게 물었던 것입니다.
Judy Brewer와 마찬가지로 웹 접근성 국제 세미나와 동일한 ‘Section 508 and the ICT Refresh of the 508 Standard’라는 주제로 발표가 진행되었습니다.
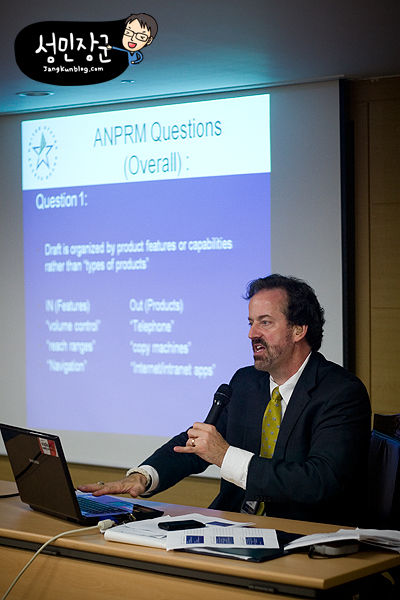
 [발표중인 Timothy Creagan]
[발표중인 Timothy Creagan]
발표내용은 재활법 508조 개정에 관한 내용과 재활법 508조 기술 초안에 있는 내용들, 미칠 영향에 대해 설명하고나서 마지막에 질문 답변하는 것으로 발표내용이 구성되었습니다. 발표내용을 한번 요약해봤습니다.
미국의 접근성 위원회라는 미정부기관에서 일하는 티모시 크리건이라고 합니다. 미정부에서 웹 접근성이 향상된 콘텐츠를 제공하는 기술에 대해 말하도록 하겠습니다.
재활법 508가 하는 역할은 미정부의 전자제품이나 기술, 웹사이트 등을 남품하고자하는 경우에 지켜야할 내용 즉, 결국 조달과 관련된 것입니다. 웹 개발자와 새로운 기술을 통한 제조업체와도 관련돼 있습니다.
재활법 508조는 2001년에 제정되었습니다. 이는 6가지로 나눌 수 있는데, 소프트웨어, 웹, 통신기기, 기기와 멀티미디어, 키오스크, 데스크탑이나 이동식 컴퓨터 등입니다. 재활법 508조는 10년전에 제정되어 10년이 흘렀습니다. 그동안 소프트웨어와 웹 사용법이 많이 변했습니다. 당시에는 한가지만 가능했습니다. 전화는 전화만 했지 문자는 보내지 못했습니다. 그리고 웹 서핑도 할 수 없었습니다.
이처럼 상황이 변했으니 상호운용성을 반영한 업데이트가 필요합니다. 컴퓨터, 모바일 등에서 사용하는 상호운용성을 반영하는 개정이 필요했습니다.
통신법 255조는 1998년 제정된 법이고, 2001년 재활법 508조가 제정되었고 벌써 10년 이상된 오래된 표준입니다. 우리는 개정을 위해 자문위원회로부터 2008년에 보고를 받았습니다. 그리고 나서 자문위원회 보고서를 기반으로 아직 법은 아니지만, 제안서를 받고 있습니다. 공청회를 통해 대중들의 의견수렴과정을 거치고 있습니다. 이는 올해 초에 마무리 됐습니다.
[재활법 508조 웹 사이트]
초안은 10장까지 있습니다.
재활법 508조는 연방정부기관에 영향을 미치고 있습니다. 각종 기기나 웹을 조달할 때 웹 접근성이 보장되어야하고 이는 508조에 설명되어 있습니다.
통신법 255조와 재활법 508조는 차이점이 있습니다. 통신법 255조는 제조업체와 연관돼 있습니다. AT&T와 같은 업체가 장애인 특히 청각장애인이 전화 등을 이용할 수 있도록 법적으로 의무화한 것입니다. 통신법 255조는 재활법 508조 보다는 상대적으로 약한 표준입니다. 그래서 준수하기 위해서는 비용이 많이 들지 않습니다. 하지만 지킬 수 있으면 가능하면 지키는 것이 좋습니다. 이에 반해 재활법 508조는 연방정부라면 반드시 준수해야 하는 것입니다.
7장부터 10장 특정기능을 다루고 있습니다. 접근성을 향상시키기 위해 수정해야할 것들을 다루고 있습니다.
기존 표준과 개정 초안과의 가장 큰 차이는 ‘이것이 무엇이냐가 아니라 이것이 어떤 기능을 갖느냐‘라는 것입니다. 예전에는 전화는 전화통화의 의미로 설명이 되지만, 지금은 데이터도 처리하고 전송도 하고 소프트웨어도 포함되어 있어서 컴퓨터라 불러야할지 고민이 됩니다. 그래서 이것이 무엇이냐가 아니라 이것이 어떤 기능을 갖느냐라고 말하게 되었고, 이를 초안에 반영했습니다.
이 부분을 좀더 설명하자면, 전화냐 아니냐가 아니라 볼륨 조절이 되나 안되나를 따지는 것입니다. 예를 들어 휠체어에 앉아있는 장애인이 있습니다. 이 장애인의 손이 어디까지 닿는지 도달범위를 따지고 이것이 인터넷 애플리케이션인지 인트라넷 애플리케이션인지를 따지는 것이 아니라, 이것이 과연 사람들이 쉽게 이용을 할 수 있는지가 초점이 되는 것입니다.
또한, 재활법 508조 개정 초안은 최초로 WCAG 2.0과 조화를 맞췄습니다. 즉, WCAG 2.0을 준수하면 재활법 508조도 준수하게 되는 것입니다.
[이후 생략]
Timothy Creagan의 발표내용은 주로 각 장마다 초안에 대한 설명과 미칠 영향에 대해 설명하는 것으로 이루어져 있습니다. 미국에서는 정부에 어떤 기기나 웹 사이트를 납품하는 것이 우리나라와는 차이가 있었습니다. 특히 사무용 기기들도 접근성이 보장되어야만 납품이 가능하다는게 놀라웠습니다. 또한 웹 사이트도 우리나라처럼 웹 접근성을 선택사항처럼 기재하는 식이 아니라 당연하게 받아들일 것 같아 부럽기도 했습니다. 조달청의 역할도 중요하다는 것도 알게 되었습니다.
이것으로 해외연사 두분의 발표가 끝이 났습니다. 개인적으로 좀더 개발자들에게 해당되는 내용 위주라서 6일에 개최된 세미나보다 좋았던 것 같습니다. 무엇보다 가까이에서 편안한 분위기로 발표가 이루어지게 되어 기쁘기 그지 없었지요. 다음에도 오랜기간 웹 접근성을 위해 헌신하고 계신 좋은 연사님들을 꼭 모시고 싶습니다~
Techniques for WCAG 2.0
쉬는 시간을 갖고 이제부터 본격적으로 Techniques for WCAG 2.0의 번역작업을 맡으신 3분의 발표를 듣게 되었습니다. 참석자분들께 미리 번역자료를 읽어보고 오시라고 했는데, 많이 읽어오시지는 않았더군요. 워크샵이나 세미나때마다 느끼는건, 많은 내용을 얻어가기 위해서는 단순히 듣기만 하는 것이 아니라 발표주제를 미리 공부하고 와야한다는 것입니다.
윤좌진 (NHN, )
첫번째로 Techniques for WCAG 2.0 중에서 HTML and XHTML Techniques의 번역작업을 하신 윤좌진님.
 [발표중인 윤좌진님]
[발표중인 윤좌진님]
먼저 WCAG에 대한 설명 후 WCAG 2.0의 기법에 대한 설명으로 이어졌습니다. 지난 12회 워크샵때는 개괄적인 설명이 위주였다면 이번에는 자세한 설명을 추가하셨습니다. 대체 텍스트, 올바른 마크업, 테이블, 서식, 링크의 순서로 제작기법을 예제와 더불어 설명하여 기법을 이해하는데 도움이 많이 되었습니다. 세부 내용은 아래 발표자료로 대체하겠습니다. 참고하시길 바랍니다.
연홍석 (前 NHN, )
두번째로 Techniques for WCAG 2.0 중에서 CSS Techniques의 번역작업을 하신 연홍석님.
연홍석님 블로그를 방문해 보신 분들이 많으시겠지만, 혹시나 아직 방문전이시면 반드시 방문하실 것을 권합니다. CSS에 관한 다양한 글들이 있으며 정말 ‘주옥’같은 글들이라고 개인적으로 생각합니다.
 [발표중인 연홍석님]
[발표중인 연홍석님]
먼저 CSS란 무엇인지, CSS를 사용하면 어떤 이득이 있는지 설명하고, 본격적으로 CSS 기법 부분으로 넘어갔습니다. CSS는 WCAG 2.0의 네 가지 원칙 중 ‘인식할 수 있도록 (Perceivable)’과 ‘사용할 수 있도록 (Operable)’에 주로 해당되는 부분이며, 이 두 가지와 연관지어서 각 항목들을 설명하는 방식으로 진행되었습니다. 세부 내용은 항목이 많다보니 아래 발표자료로 대체하겠습니다. 참고하시길 바랍니다.
김태곤 (NHN, )
마지막으로 Techniques for WCAG 2.0 중에서 Client-side Scripting Techniques의 번역작업을 하신 김태곤님.
외부발표가 처음이시라고 하셨는데, 아주 능수능란하게 때론 강의같기도 한 위트있는 발표가 진행되었습니다.
 [발표중인 김태곤님]
[발표중인 김태곤님]
개인적으로 늘 부족하다고 생각하는 부분이라 설명을 귀담아 들으려 했지만, 역시 모르는게 많아서인지 내용이 어려웠습니다. 물론 제가 몰라서 어려운거지 아는 분들은 아마 좋으셨을거구요.
장치 독립성, 시간 제어, 사용자 인지 등에 대한 설명과 각 항목에 속한 개발이슈들을 예제와 더불어 설명하면서 진행되었습니다. 역시 세부 내용은 아래 발표자료로 대체하겠습니다. 참고하시길 바랍니다.
 [질문답변시간]
[질문답변시간]
후기를 마무리하며
워크샵에서 있었던 일과 발표내용을 사실적으로 쓸까 아니면 내 생각만 쓸까 계속 고민했습니다. 결론은 가능하면 사실의 구체적인 나열이었습니다. 오고 싶어도 평일이라 쉽게 시간을 내지 못한 분들에게 가능하면 사실적인 설명이 더 필요하지 않나 생각해서입니다.
해외 연사에 비해 국내 연사들의 글이 적은건 국내 연사분들은 한글자료가 있고 이메일 질문도 가능하기 때문이라고 생각해주시면 될 것 같습니다. 해외연사님들은 영어로 된 자료라서 이해를 돕기 위해 그날 말씀하신 대부분을 적어두었습니다.
이번 콱 13번째 워크샵의 준비기간은 상당히 길었습니다. 올해 초부터 준비를 했으니까요.
하지만 실제 확정이 되는 시점이 너무 늦어서 준비기간이 촉박했습니다.
부랴부랴 발표자님들을 설득하면서 일정이 혹시나 안되실까 걱정을 많이 했지만, 세 분 모두 흔쾌히 발표를 허락해주셔서 너무너무 감사했습니다. 그리고 감사패, 명찰, 사전접수, 입금확인, 행사당일 일정 등 많은 준비를 함께 해주신 콱 운영팀과 당일 도와주신 분들에게 너무 감사하고 수고많으셨습니다~
조현진님, 김군우님, 권희숙님, 방미희님, 전승엽님, 황지훈님
그리고, 6일 국제 세미나 준비로 엄청나게 바쁘셨지만, 7일 콱 워크샵이 열릴 수 있게 가장 큰 노력을 해주신 한국정보화진흥원의 현준호 부팀장님께 너무 감사하다는 말씀드리겠습니다.
비행기 시간이 임박했음에도 좋은 발표를 위해 힘써주신 Judy Brewer님과 바쁜 일정에도 어렵게 시간을 내주신 Timothy Creagan님, 너무너무 좋은 발표를 준비하시느라 고생많으셨던 윤좌진님, 연홍석님, 김태곤님께 가장 큰 감사의 말씀드립니다.
무엇보다 평일임에도 불구하고 회사에 휴가를 내고 어렵게 참석해주신 참석자 분들께 제일 감사하고 있습니다~~ 다음부터는 평일에 안하길 기원하고 있습니다. ㅋㅋ



발표자료 및 사진모음
- Judy Brewer님의 Web Accessibility: Progress, Resources, and Future Challenges 발표자료
- Timothy Creagan님의 Section 508 and the ICT Refresh of the 508 Standard 발표자료
- 윤좌진님의 HTML and XHTML Techniques 발표자료
- 연홍석님의 CSS Techniques 발표자료
- 김태곤님의 Client-side Scripting Techniques
당일 제가 찍은 사진들이 보고 싶으시면 아래 주소로 이동하셔서 확인하시면 됩니다~ : 성민장군의 Picasa 웹 앨범