아시는 분은 아시겠지만, 몇일전 파이어폭스 3 (firefox 3)가 출시되었습니다.
새롭게 디자인된 브라우저 형태가 상당히 시선을 끌고, 특히 엄청난 기능들이 추가되었습니다.
 firefox 3 for 윈도우
firefox 3 for 윈도우
 firefox 3 for Mac
firefox 3 for Mac
자세한 기능들은 여기 (한글번역본도 추가되었네요.)에서 보실 수 있습니다.
설치후, 기존 firefox 2 사용자라면 어마어마하게 빨라진 랜더링 속도에 입이 쩍 벌어질 것입니다.
자세한 기능을 나열한 Guide에도 있지만, 랜더링 속도가 엄청나게 빨라졌고, 기존에 메모리를 많이 차지하던 것도 많이 개선되었습니다.
단적으로 잡코리아 사이트를 예로 들자면,
메인도 마찬가지지만 특히 업직종별 채용공고 리스트의 경우 10번 중 6번은 스크립트 중지 또는 브라우저 다운현상을 겪었었습니다.
하지만, firefox 3에서는 그런 현상이 전혀 나타나지 않습니다.
더불어 랜더링 속도도 기존 IE의 최소 2.5배 정도 차이가 나던 것이 현재는 비슷하거나 오히려 더 빨라졌습니다.
마크업 개발자로서 상당히 모질라 재단에 감사를 해야할 정도입니다.
항상 firefox를 중요하게 여기면서도 선뜻 주브라우저로 설정하지 못했었던 이유가 이젠 없어졌으니까요.
하지만, 잡코리아에 작업한 내용들을 훑어보니 감사만 할수는 없을 듯 합니다.
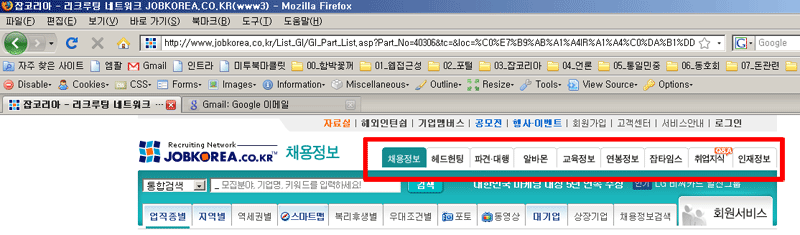
특히 서브글로벌의 경우 메뉴와 검색바 사이에 공간이 생겼습니다.
 잡코리아 서브 글로벌의 공간
잡코리아 서브 글로벌의 공간
기존에는 IE 6, IE 7, Opera, Safari, Firefox 2 모두 동일하게 문제가 없었으나 firefox 3에서는 몇가지 CSS 랜더링 차이가 있는 것 같습니다.
firefox 3의 CSS 지원이 더 확장되고 더 세밀해지면서 어설프게 CSS를 사용해서는 안될 듯 합니다.
또한 javascript 지원에서도 기존과 다소 차이가 있을거라는 말을 들었습니다.
정확한 내용은 모르니 패스.
Firefox는 IE와는 차이가 있습니다.
IE는 강제로(?) 사용할 수 밖에 없는 브라우저라면, firefox는 기능적인 측면뿐만 아니라 편리성때문에 개별적으로 다운로드하여 설치하는 브라우저입니다.
즉, IE보다 충성도가 높은 브라우저입니다.
firefox 3가 출시되고 24시간만에 전세계 800만 이상이 다운로드했다는 사실(2008.06.20 현재 1300만)을 듣고 상당히 놀랐습니다.
한달여 전부터 진행된 Download Day 행사를 통해 예약을 했었는데, 그게 주요했던 것도 있지만, 그만큼 표준을 지원하는 브라우저에 대한 사용자들의 요구가 강하다는 반증이겠죠.
 Download Day 행사
Download Day 행사
IE 7이 출시되었지만, 아직까지도 대부분의 접속자들은 IE 6을 사용하고 있습니다.
IE 7을 강제하려고 했지만, 그렇게 쉽게 사용자가 늘어나지 않았습니다.
그래서 마크업시 IE 7뿐만 아니라 IE 6에서도 랜더링 테스트를 해야합니다.
하지만, firefox는 얘기가 좀 다를듯 합니다.
충성도 높은 firefox 사용자들은 거의 대부분 firefox 3로 옮겨올 것입니다.
현재 잡코리아 내에서 마크업 개발을 하고 있거나 사용중이신 분들은 마음편하게 firefox 2를 버리고 3로 갈아타시기 바랍니다.
그래서 firefox 3에서의 문제점이나 버그들을 빨리 공유해주시기 바랍니다.
firefox 3 출시에 맞춰서 대충 적어봤습니다.
[부연]
IE 7 이 출시되었을때 각 포탈들에게 자사 사이트에 최적화된 IE 7 을 내려받도록 했었습니다.
firefox 도 현재 네이버와 다음에서 자사 사이트에 최적화된 firefox 3 를 만드는 작업을 하고 있습니다.
firefox 가 이제는 비주류가 아니라 주류라는 의미가 되겠죠?